
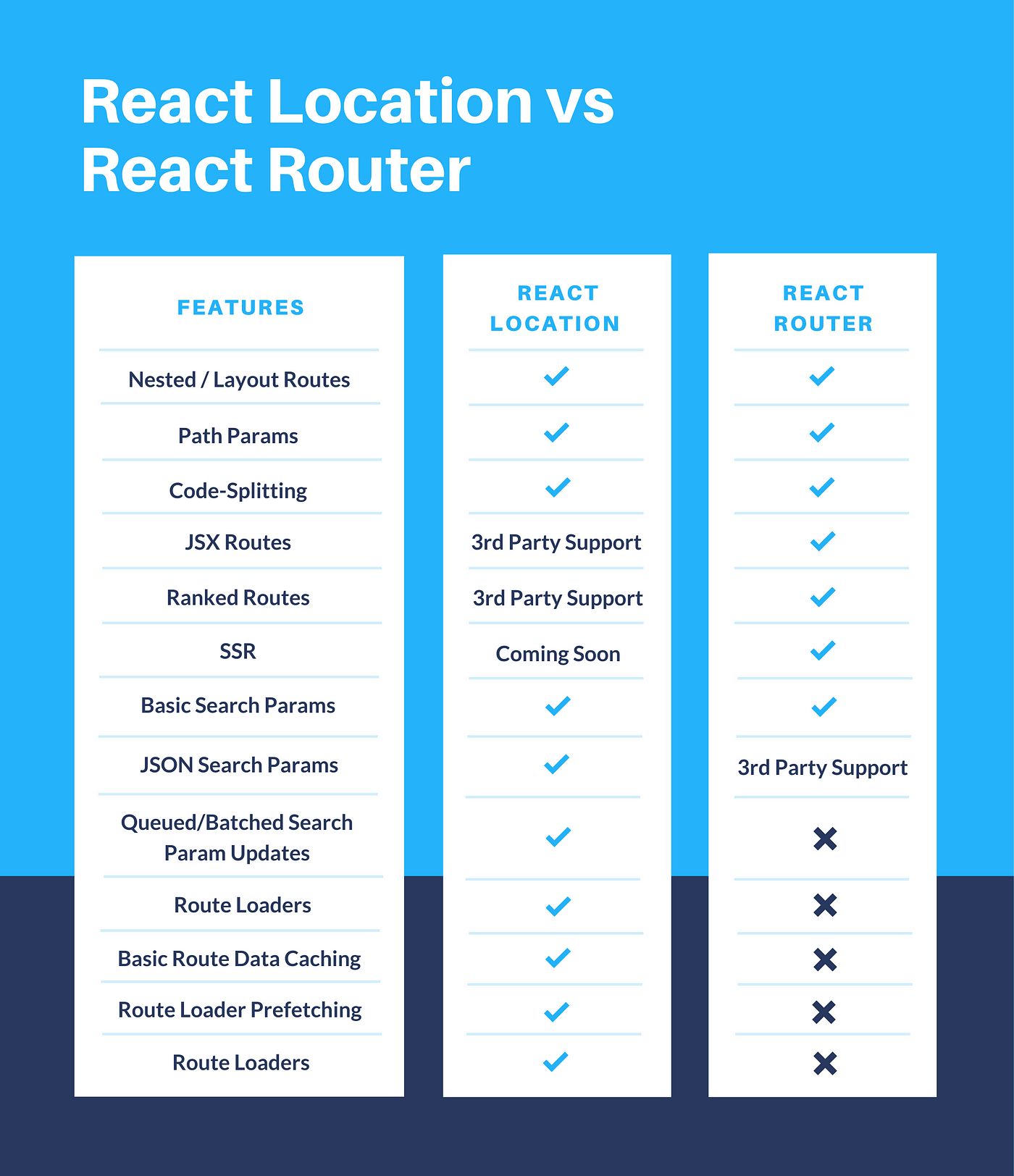
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces

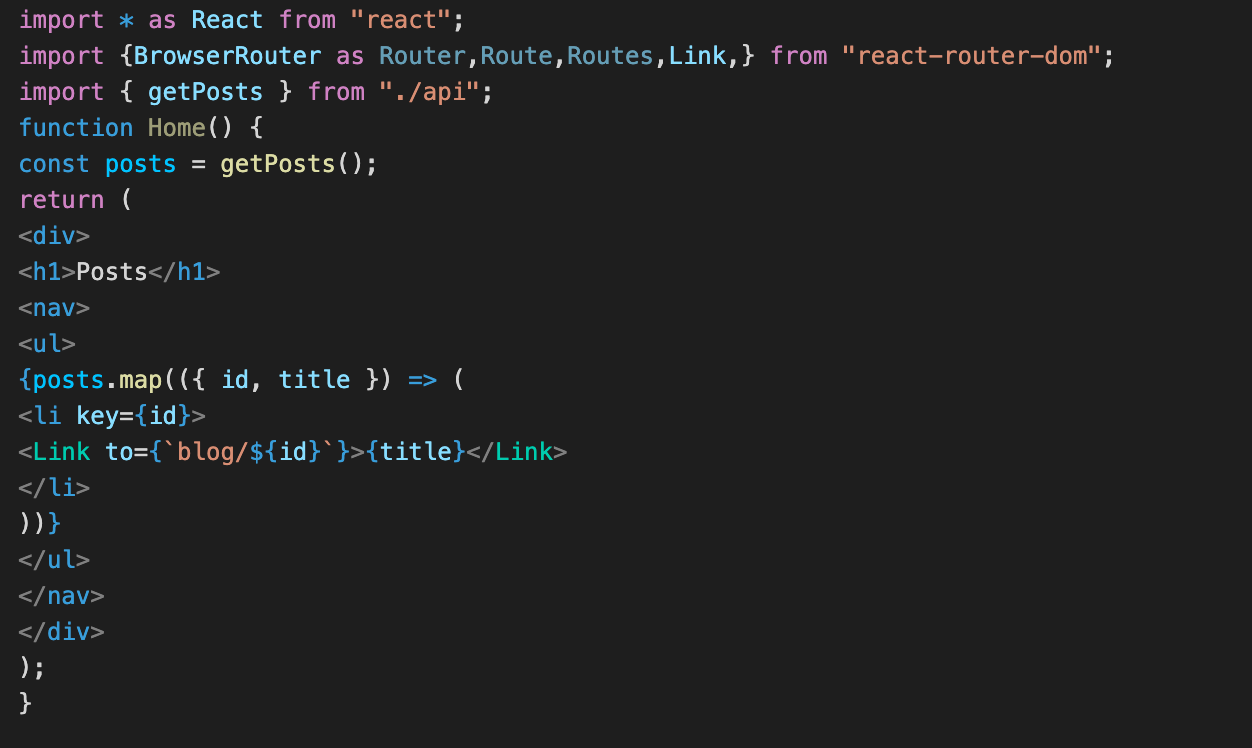
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow
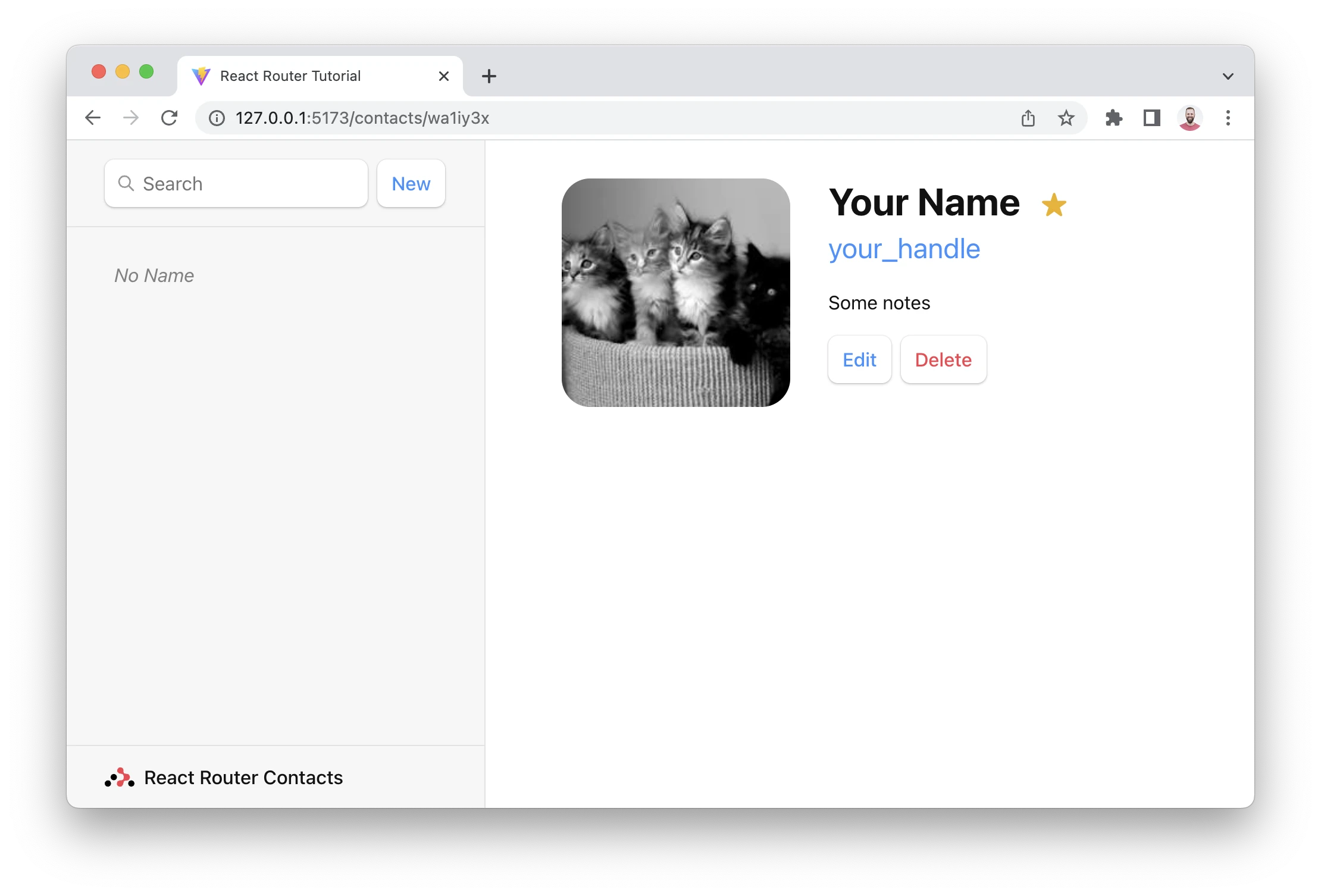
![Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/5055248/200111204-c8651375-bf9d-4161-951f-38fdba7d9323.png)













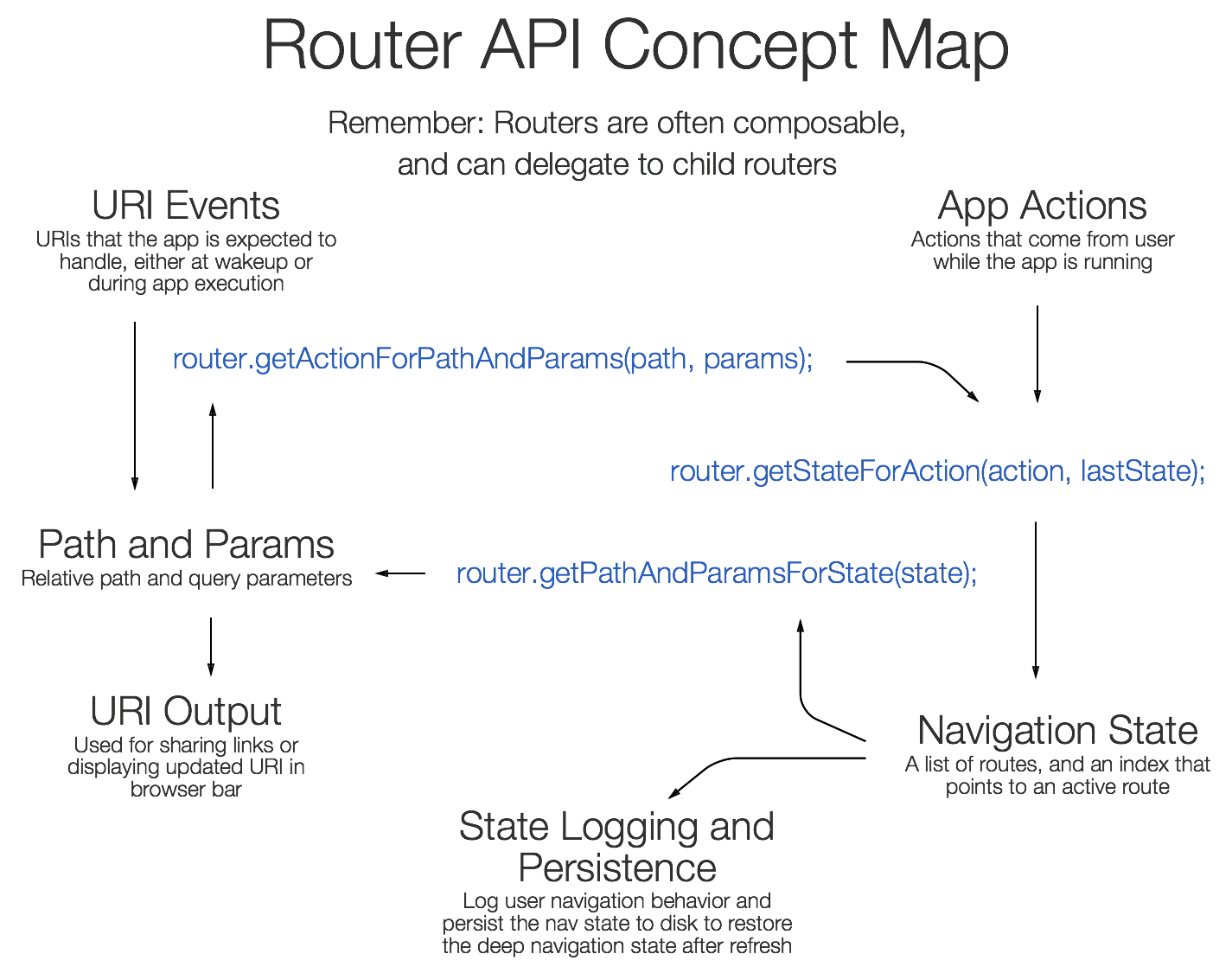
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/uHh5Y5m7cDC7jIR7H7n8py4nDU2ffGdhjKAt)