
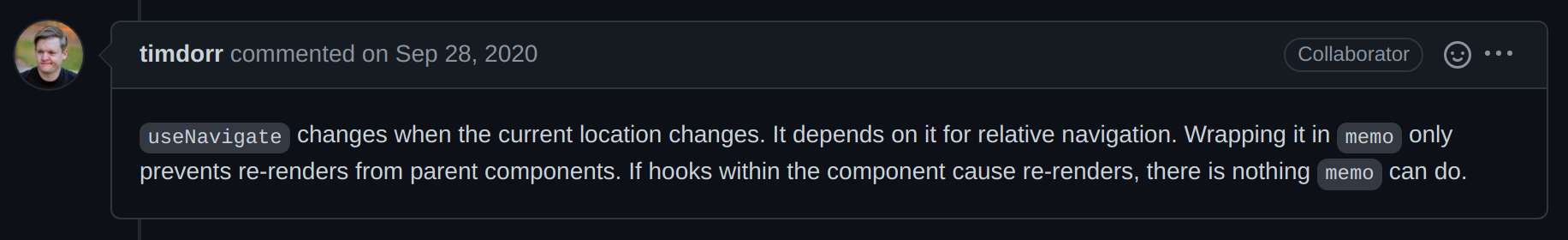
Why useNavigate hook in react-router v6 triggers waste re-renders and how to solve it | ShallowDepth

reactjs - useNavigate() may be used only in the context of a <Router> component is the error that I'm getting in the console - Stack Overflow