How to use Button with Link from react-router-dom? · Issue #55 · couds/react-bulma-components · GitHub

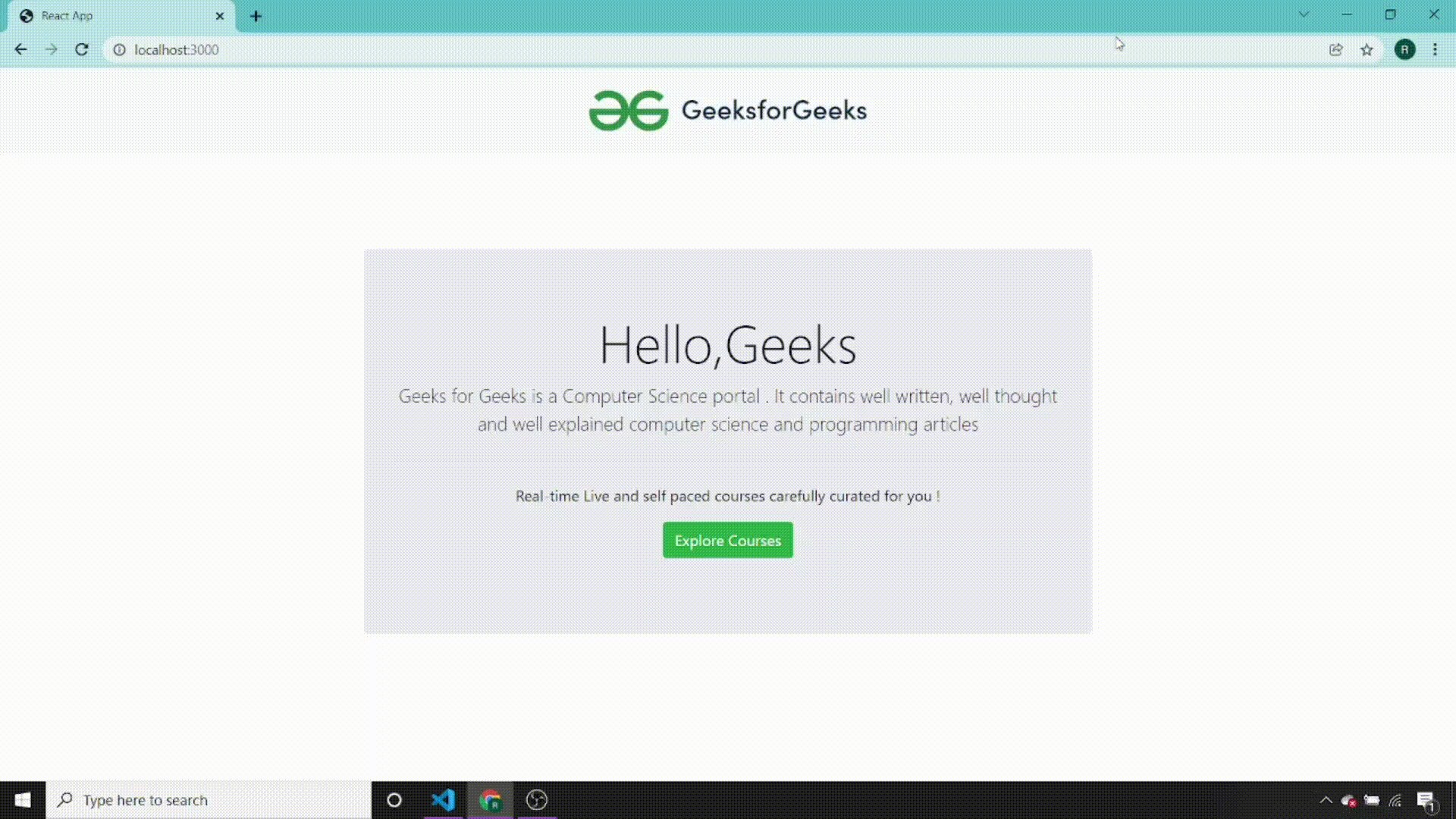
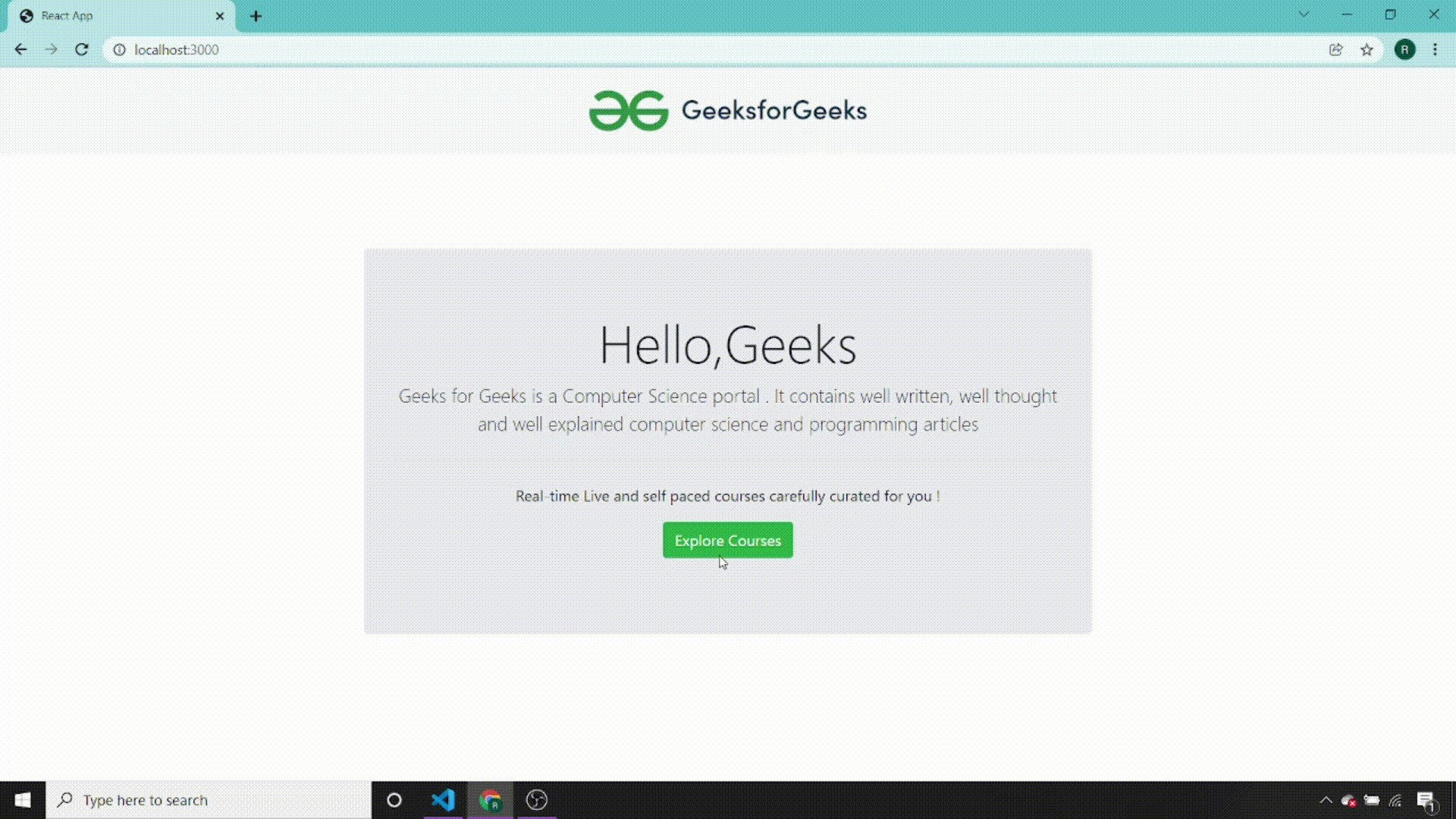
How To Use React Bootstrap Buttons in Gatsby (both internal & external) // Gatsby JS Tutorial - YouTube
![SOLVED] React Moralis Sign up issue - Moralis General - Moralis Web3 Forum - Largest Web3 Dev Community 📈 SOLVED] React Moralis Sign up issue - Moralis General - Moralis Web3 Forum - Largest Web3 Dev Community 📈](https://moralis-forum.s3.dualstack.eu-north-1.amazonaws.com/original/2X/c/c136bd380212402b13dc7849cc340004088cbd8c.png)
SOLVED] React Moralis Sign up issue - Moralis General - Moralis Web3 Forum - Largest Web3 Dev Community 📈

reactjs - How make a link by a click on a button inside an IonAlert (component ionic) - Stack Overflow

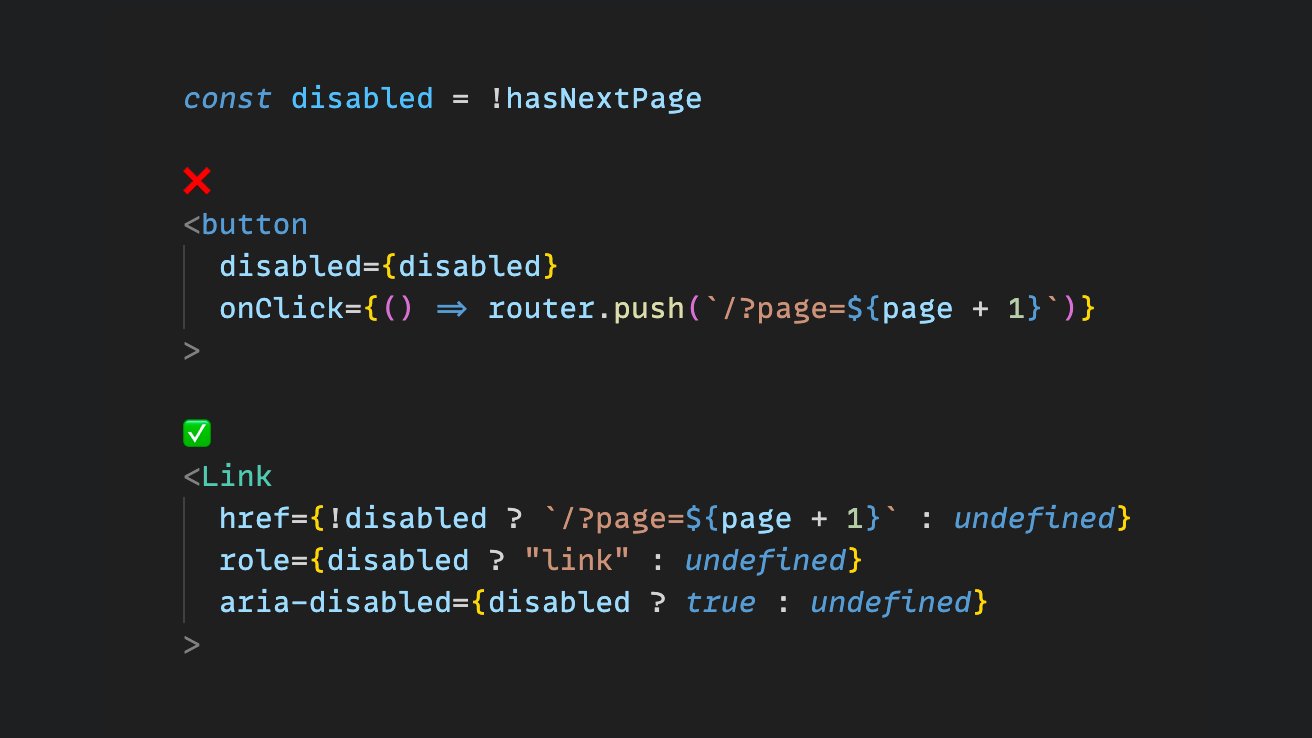
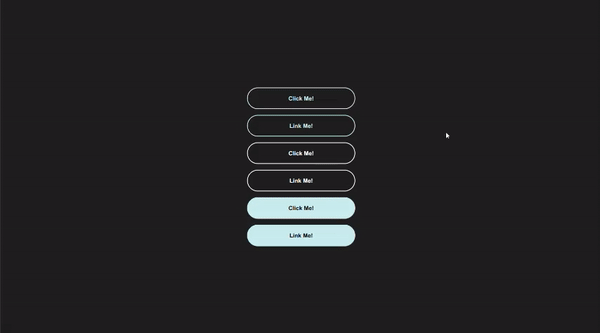
Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium