
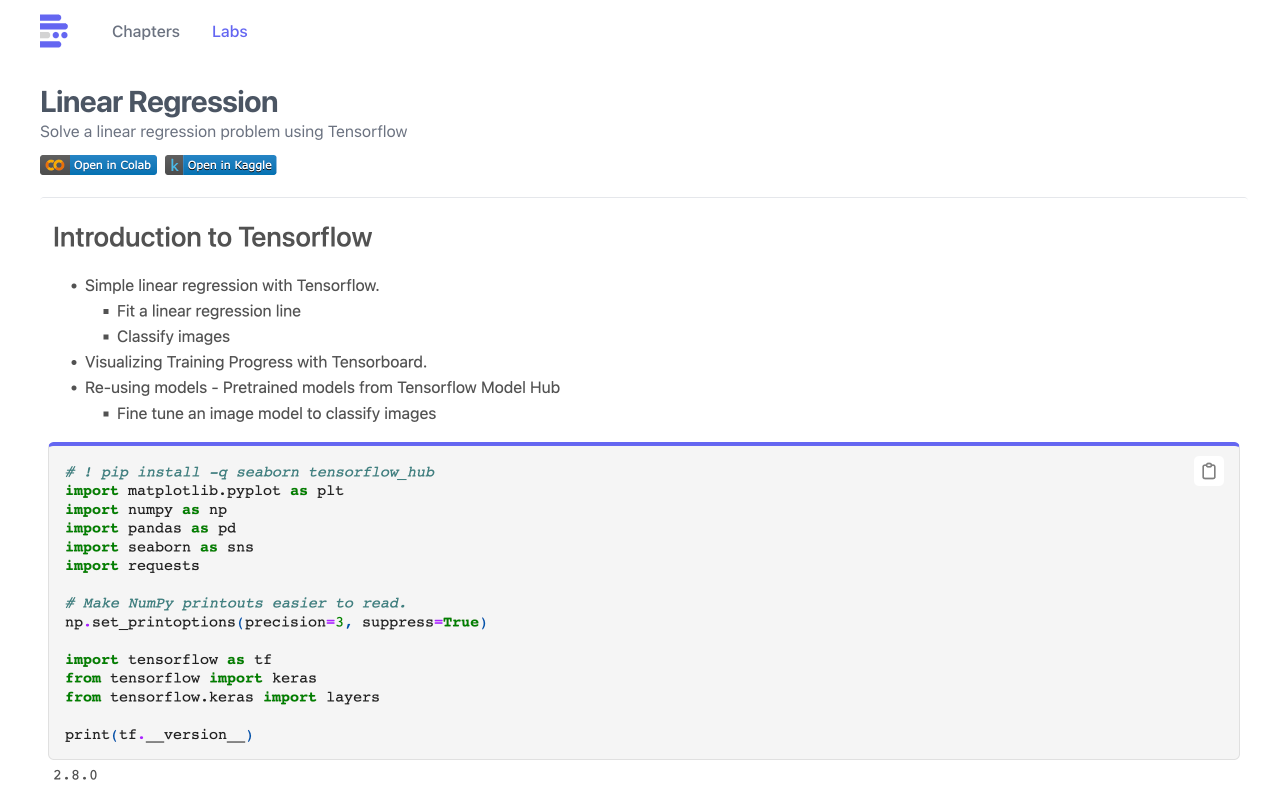
GitHub - mtetik98/react-jupyter-notebook-viewer: Highly customizable React Jupyter Notebook static viewer

Notebook Extension on JupyterHub not loaded static file - The Littlest JupyterHub - Jupyter Community Forum

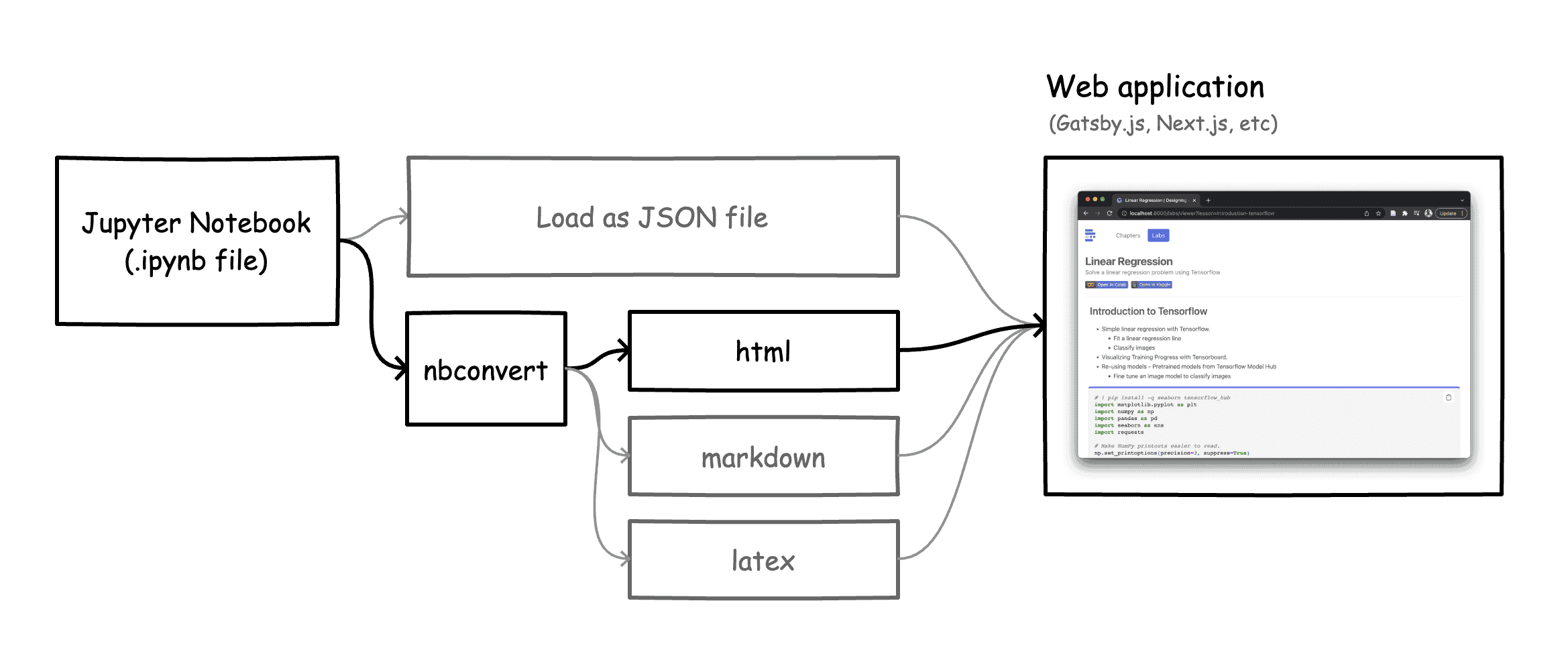
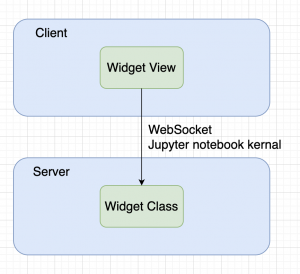
Connecting a Machine Learning Model to a Web Dashboard using Flask and React | by Omar Abdelbadie | Analytics Vidhya | Medium
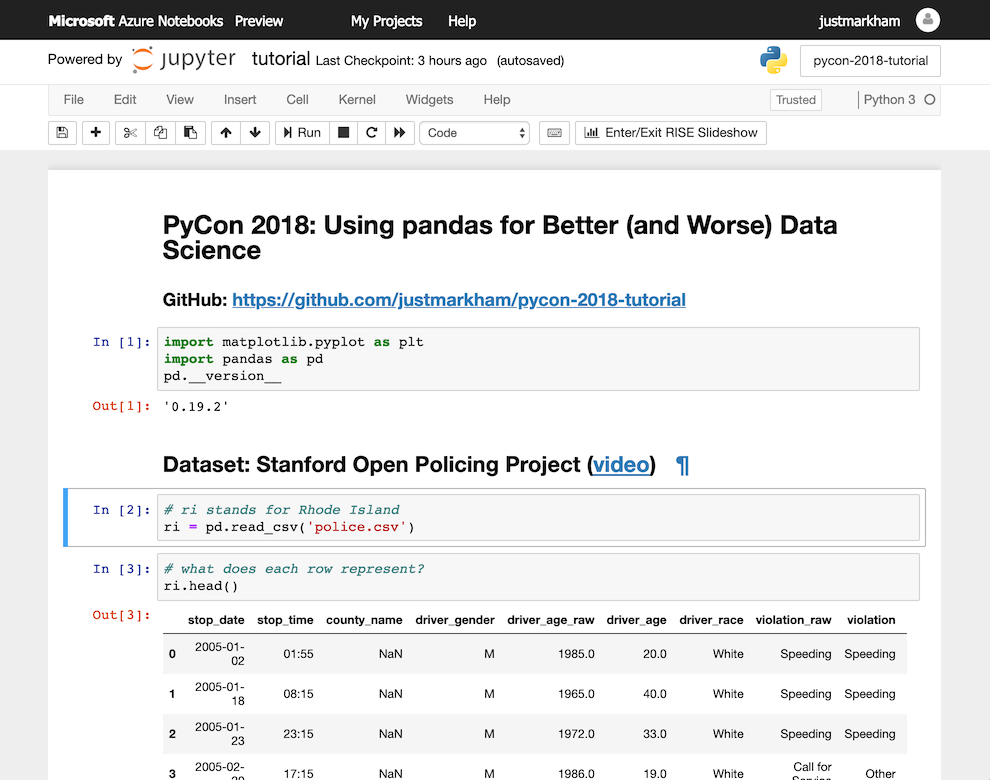
GitHub - Joeyonng/react-jupyter-notebook: A simple React component that renders .ipynb files just like how they are rendered by JupyterLab.
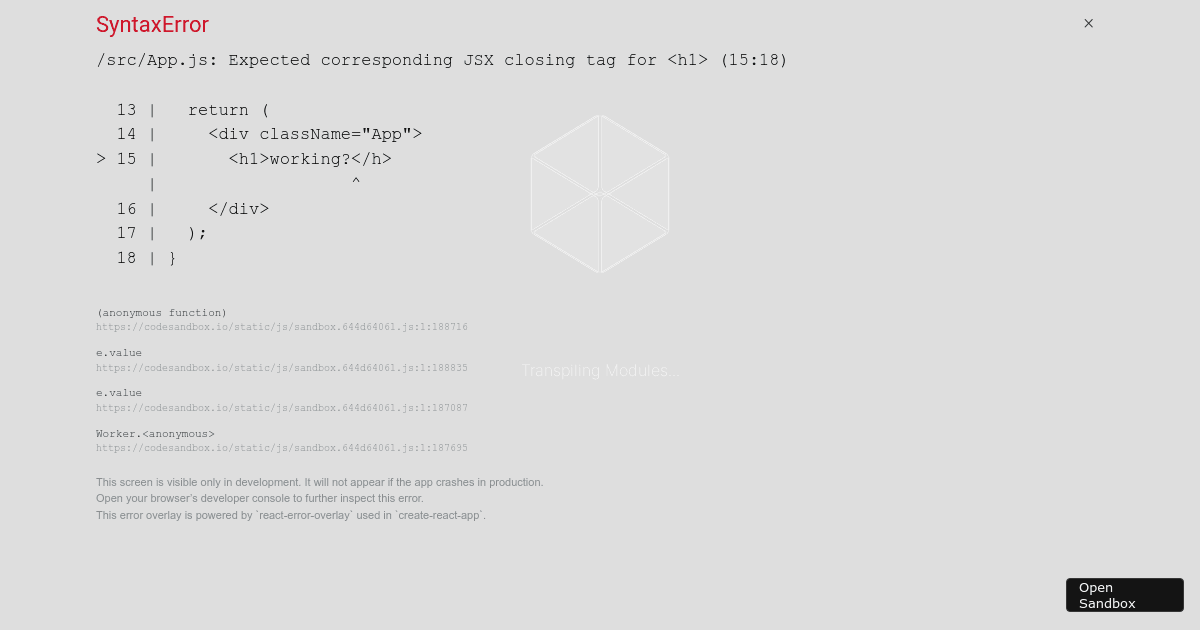
GitHub - gnestor/jupyterlab_react: A JupyterLab and Jupyter Notebook extension for rendering data with dynamically loaded React components