
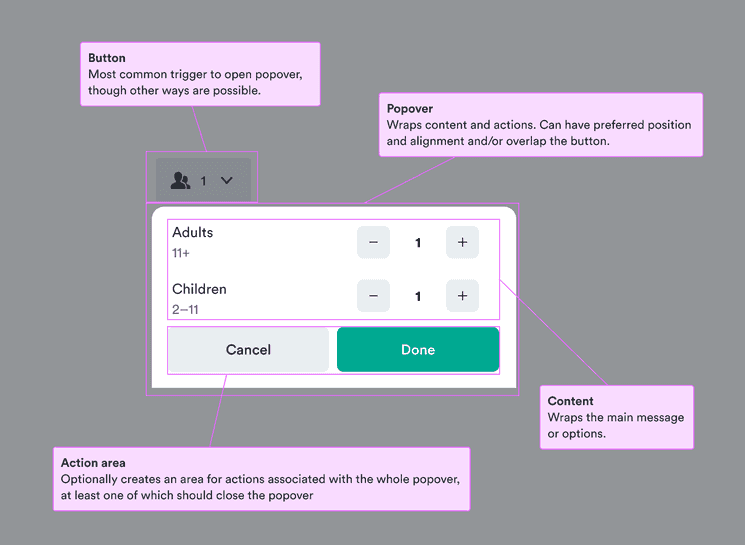
usability - Can we expect users to close popovers by just clicking away? - User Experience Stack Exchange

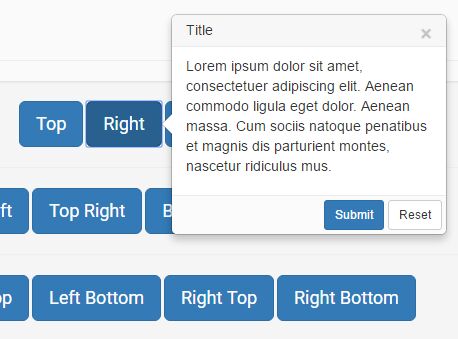
javascript - How can I close / dismiss Bootstrap Popover when clicking the popover trigger element? - Stack Overflow

usability - Can we expect users to close popovers by just clicking away? - User Experience Stack Exchange

forms - Where should the «clear» button should be in a popover with multiple-choice drop-down list? - User Experience Stack Exchange

usability - Can we expect users to close popovers by just clicking away? - User Experience Stack Exchange



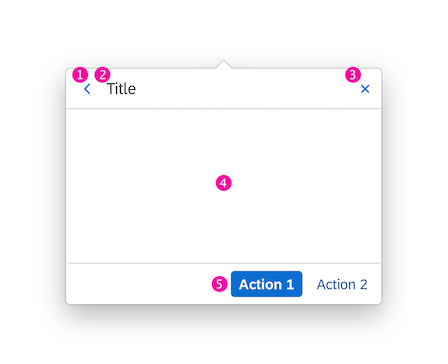
![Popover] How can I programmatically close a Popover? · Issue #731 · reach/reach-ui · GitHub Popover] How can I programmatically close a Popover? · Issue #731 · reach/reach-ui · GitHub](https://user-images.githubusercontent.com/30257156/106119363-689a7700-6155-11eb-8e65-d51724c4a030.png)





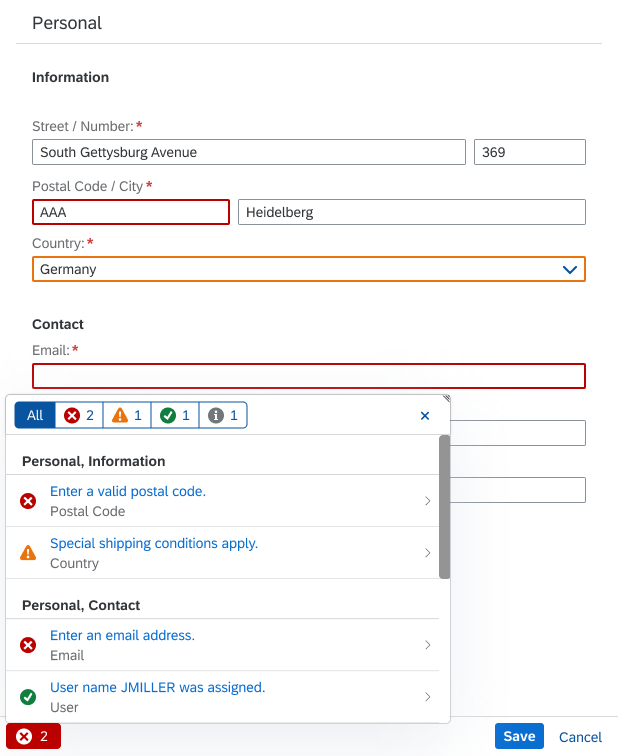
![UI issues with popover and modal close button [#3191823] | Drupal.org UI issues with popover and modal close button [#3191823] | Drupal.org](https://www.drupal.org/files/issues/2021-01-09/Open%20Social%20is%20still%20evolving%202021-01-09%2015-59-16.png)







![UI issues with popover and modal close button [#3191823] | Drupal.org UI issues with popover and modal close button [#3191823] | Drupal.org](https://www.drupal.org/files/issues/2021-01-09/image-20210104-105808.png)