
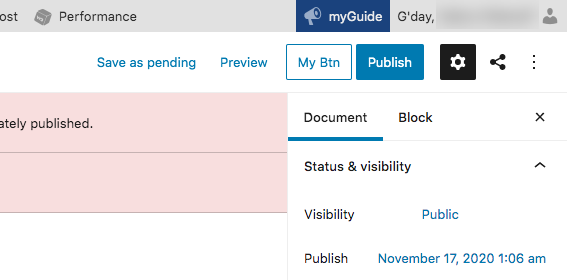
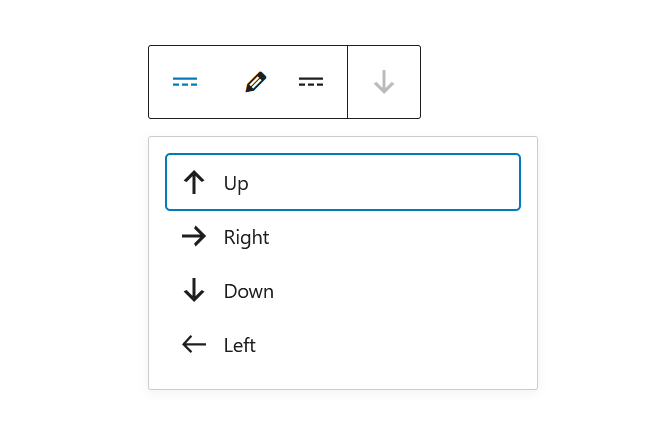
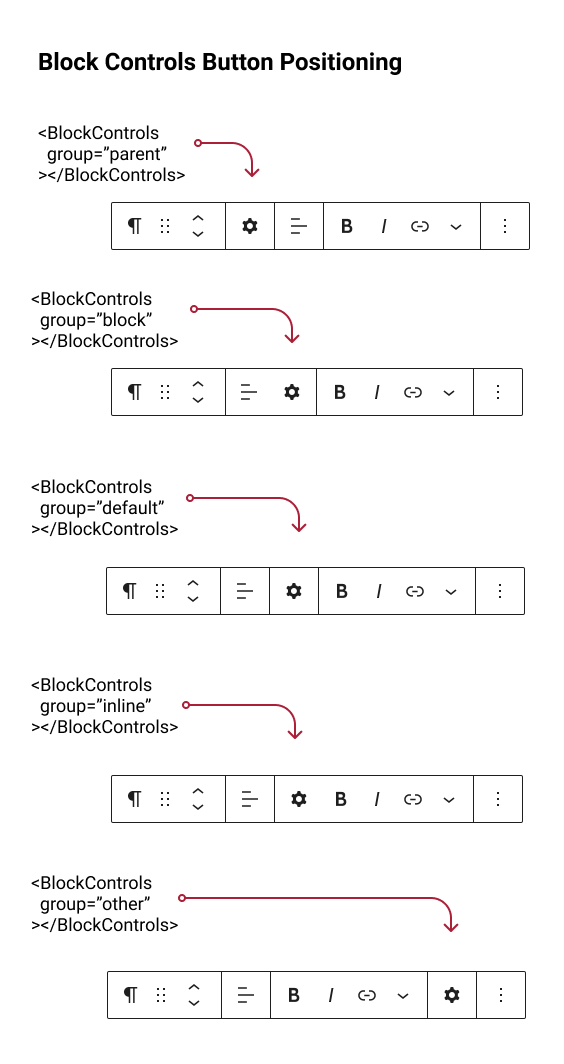
leeshadle on X: "How do you change the position of a button in a custom Gutenberg block's toolbar? 🤔 Add a group prop to a BlockControls component 👇 <BlockControls group="default" /> Here

How to put <PlainText> and <Button> components inside <Form> in Gutenberg block - WordPress Development Stack Exchange