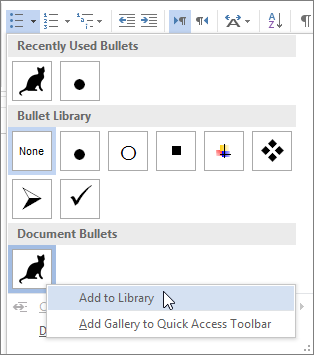
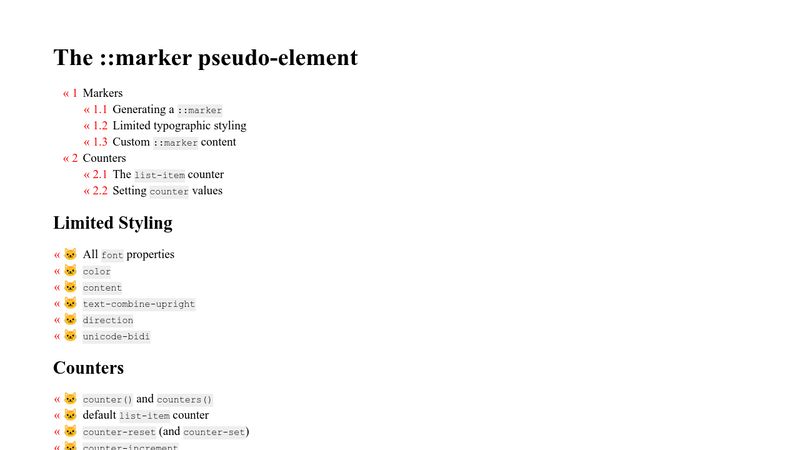
Changing style of the bullet/number marker of list item is made very easy now in CSS. How? Using ::marker pseudo-element ✨ Learn all about :: - Thread from Shripal Soni @codewithshripal - Rattibha

TMS #1 Magnetic Whiteboard Planner Pack/Custom Dry Erase Set | Weekly Planner, My List, Monthly Calendar, 4 Dry Wipe Marker Pens, Eraser (Grey, Bundle 1) : Amazon.co.uk: Stationery & Office Supplies

Styling custom lists markers and form input placeholders with CSS pseudo-elements for enhanced accessibility

Pratham on X: "The `list-style-type` specifies the type of list-item marker in a list You can apass emoji hex code in list-style-type to create custom list point. https://t.co/EdkJwDztKg" / X

html - How can I use a custom ::marker for a list and preserve the horizontal spacing of the default marker? - Stack Overflow