🎨 In CSS, the ::marker pseudo-element is used to style the bullet point or marker of a 📝 list item. This pseudo-element targets the 🎯… | Instagram
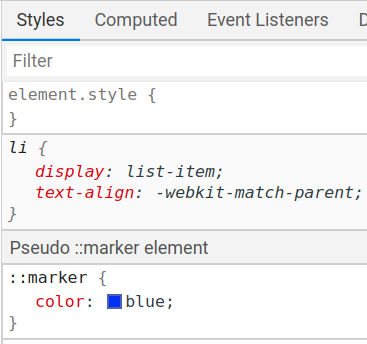
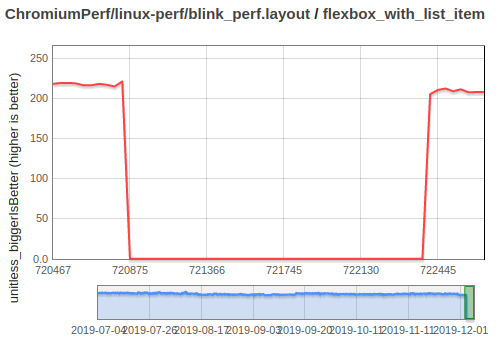
css-lists] Interaction of ::marker with other pseudo-elements. · Issue #3826 · w3c/csswg-drafts · GitHub

Pratham on X: "CSS 🎨 You can change the styling of list marker using `: : marker` pseudo-element https://t.co/QpPOfu2Jul" / X

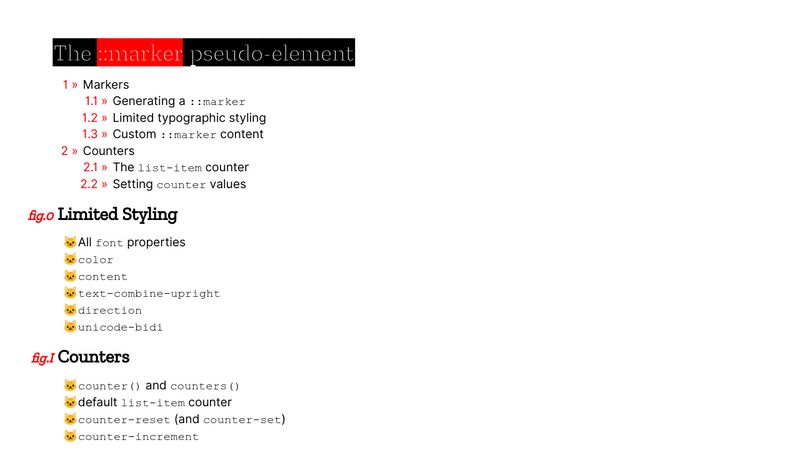
Weekly Platform News: CSS ::marker pseudo-element, pre-rendering web components, adding Webmention to your site | CSS-Tricks - CSS-Tricks

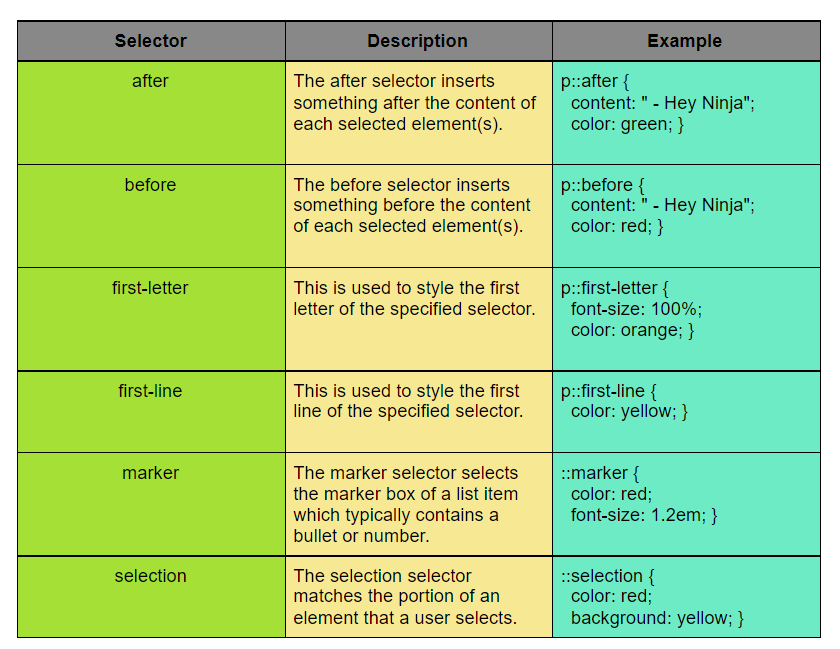
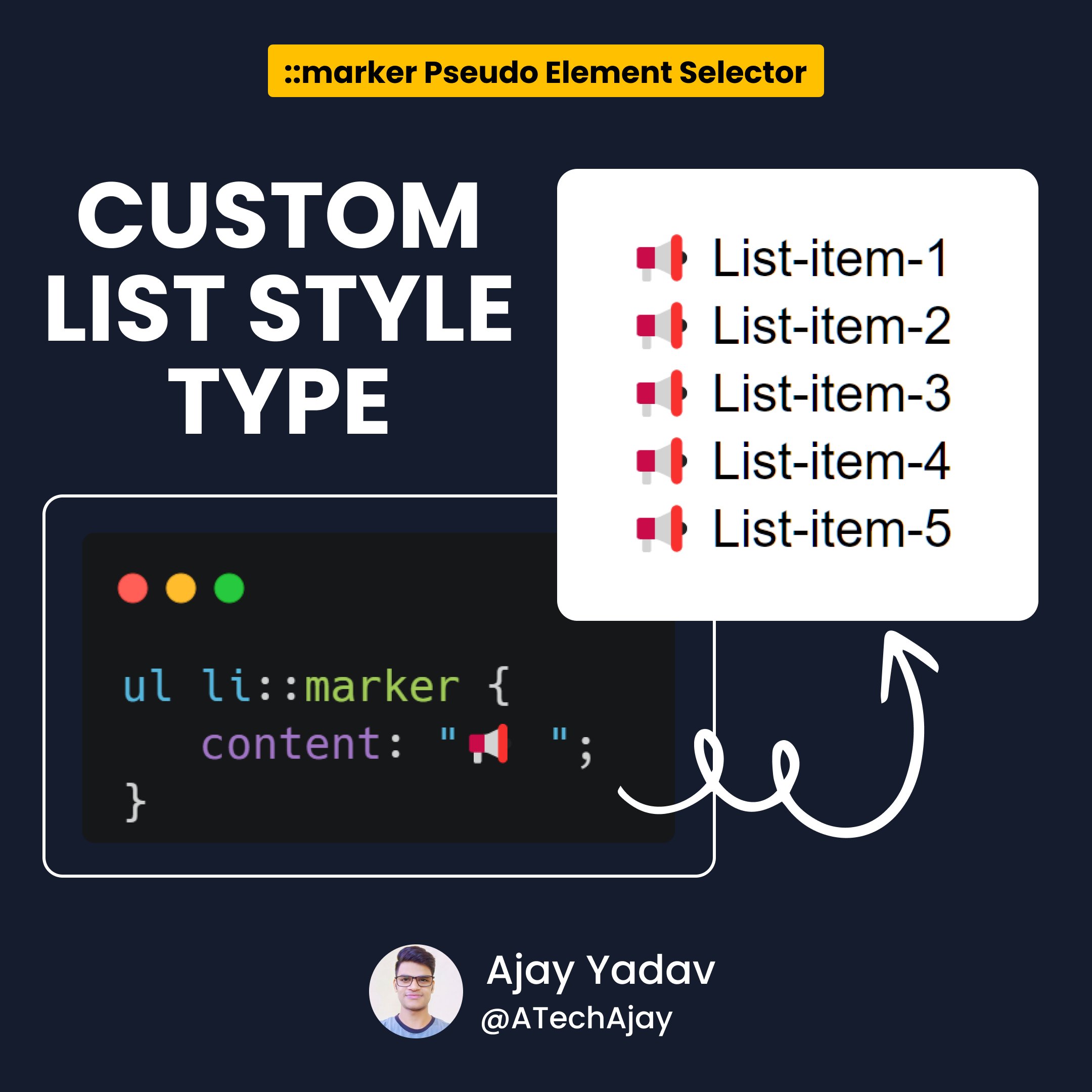
Ajay Yadav 🇮🇳 on X: "💚 CSS Tip We can also change the type of list style using the ":: marker" pseudo-element selector. Code ⬇️ https://t.co/QLVFAjaOSH" / X