Verschlusstaste Verschlusszeichen Schlüssel Drücken Stock Vektor Art und mehr Bilder von Abzeichen - iStock

kisspng-business-internet-service-organization-computer-so-web-page-green-registration- success-button-5aa99d9f3957f7.4709551515210653752349 - SourceCloud

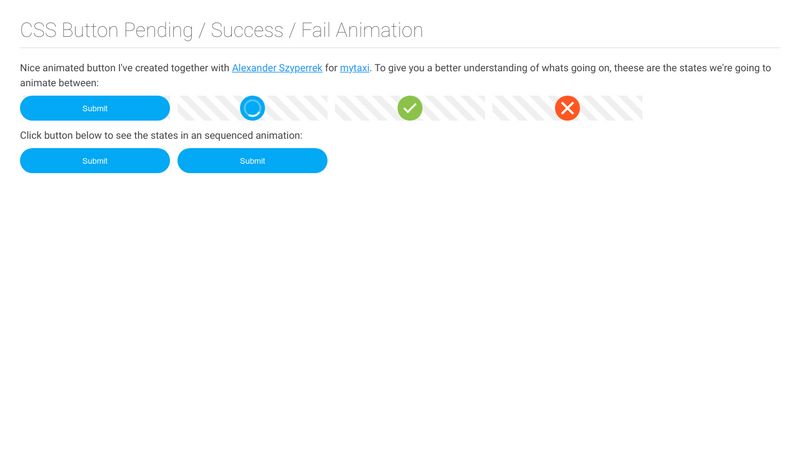
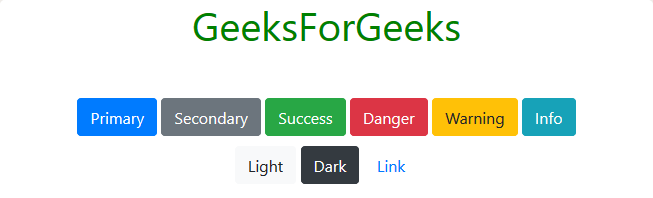
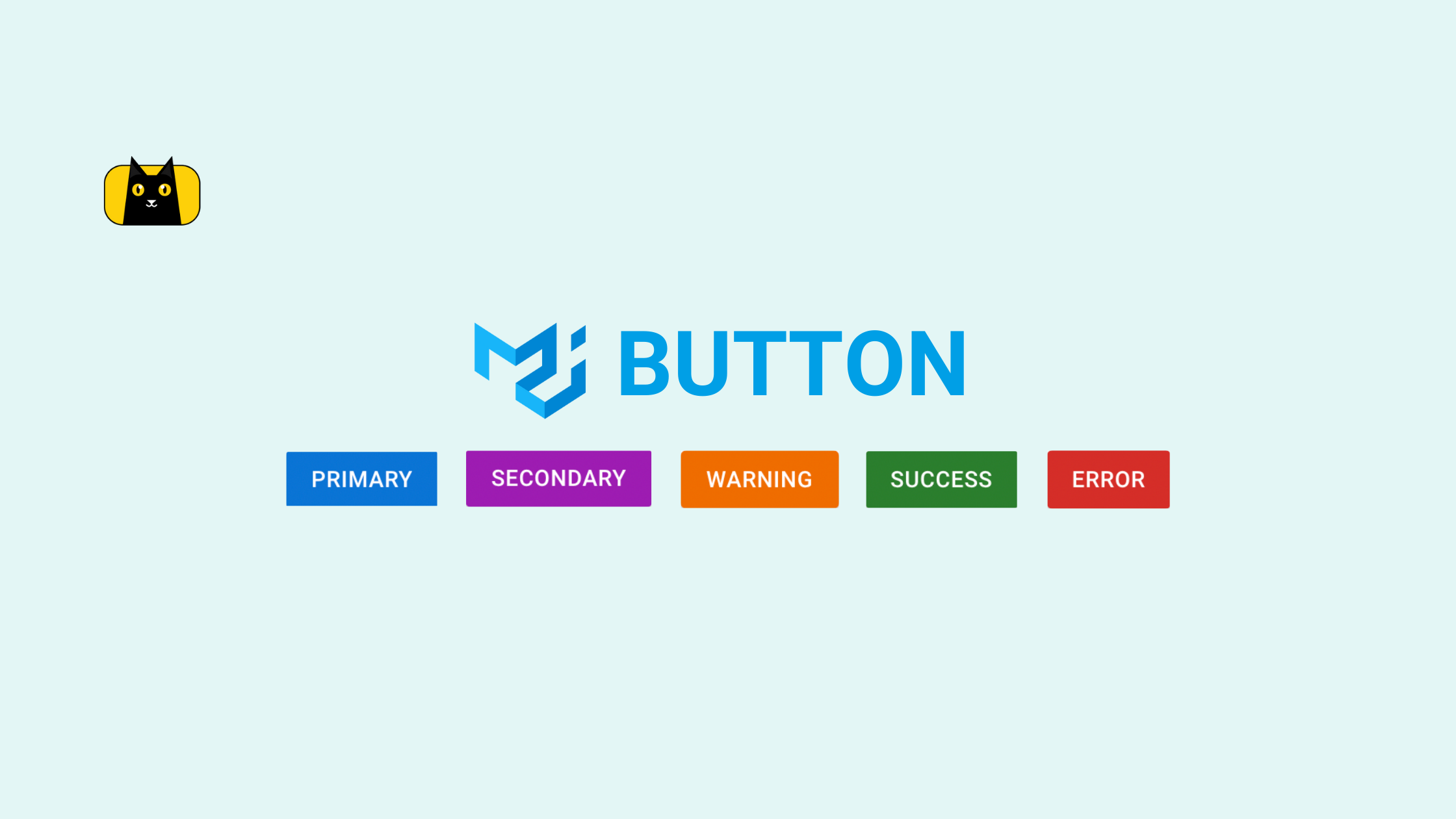
css - In the bootstrap button documentation, how are the margins between buttons achieved - Stack Overflow

A Green Button With The Word Succeed On It Stock Photo, Picture and Royalty Free Image. Image 5684723.
Success (validate icon) isolated on 3d soft green round button abstract illustration Stock Photo - Alamy