
javascript - how to use react devtools to get function tied to an onClick event listener - Stack Overflow

I use onClick event in tab but all the tab call the function .. · Issue #207 · reactjs/react-tabs · GitHub

Revolutionize Your Next.js State Management with React Button OnClick and Apollo Set Up - DEV Community













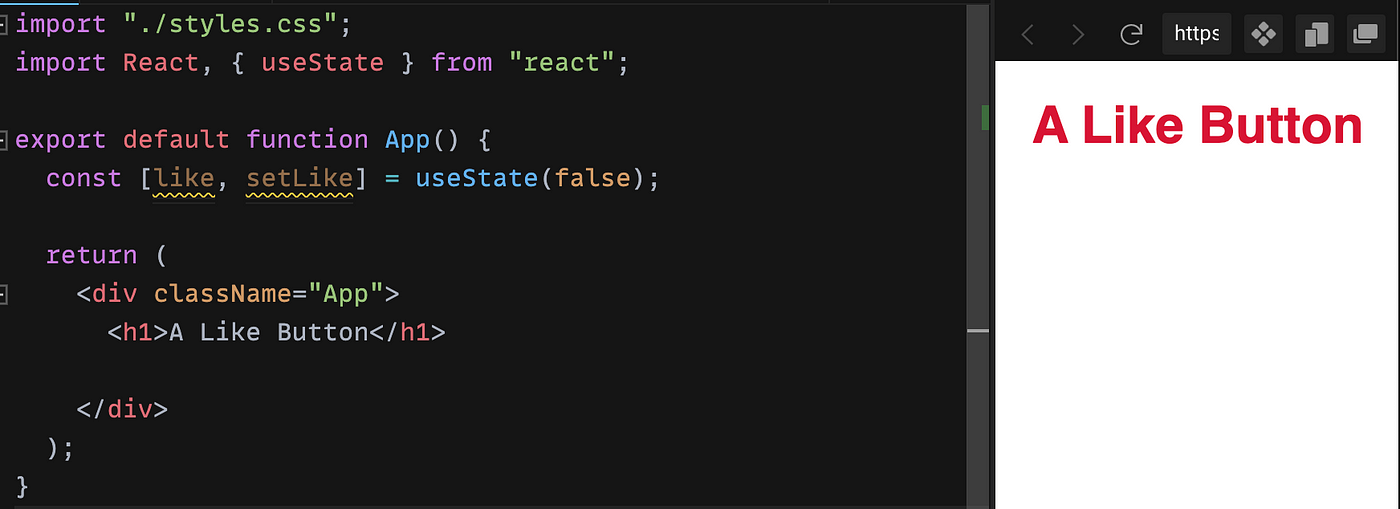
![React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/2/7/2713825bab1e624ce86ddc13edb532cab43ea6a1.png)









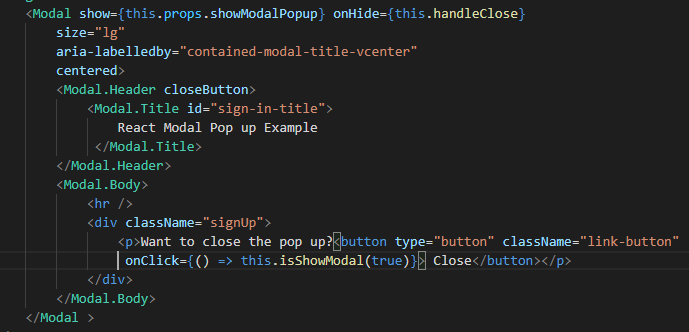
![React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/8/4/849f8751f1e32731d1ded70bfdd42268f7983042.png)
