
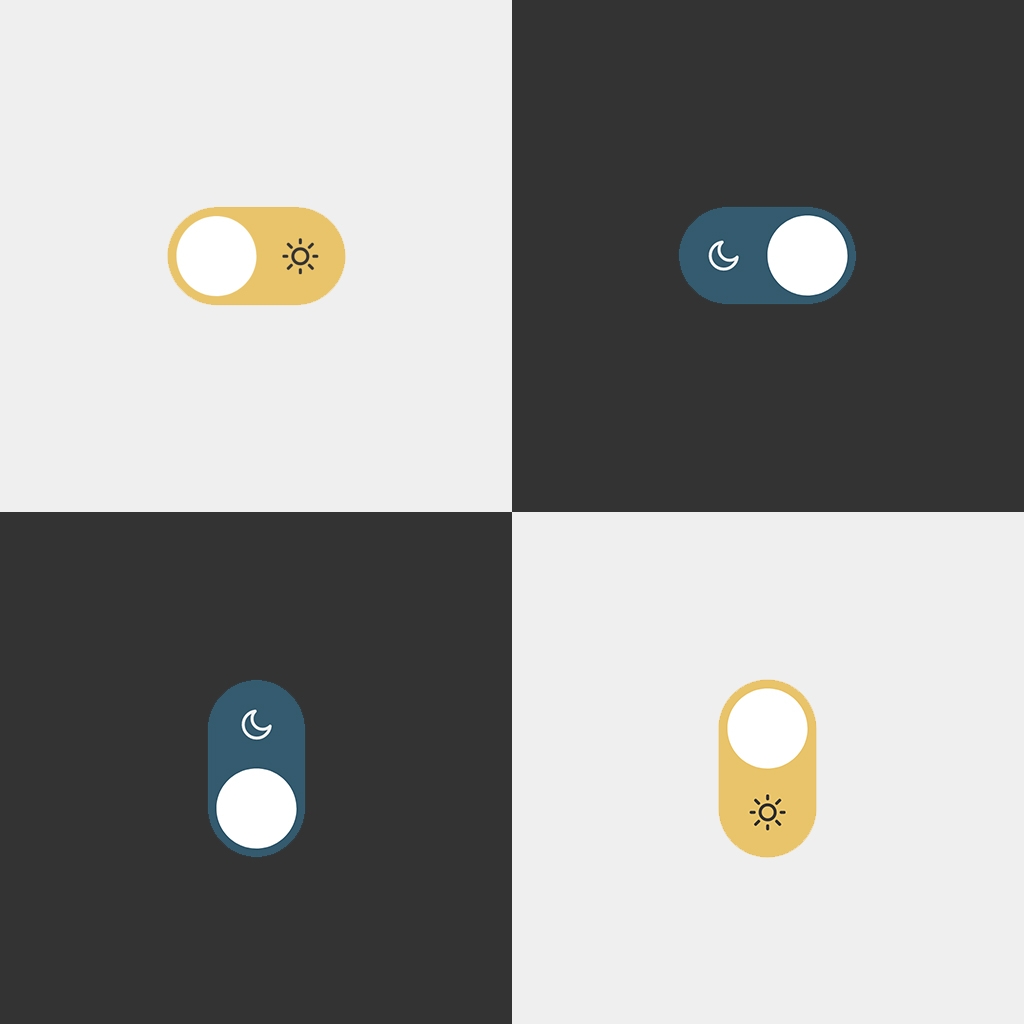
The good, the bad and the toggle. A dissection of the toggle, checkbox… | by Alex Bueno | UX Collective

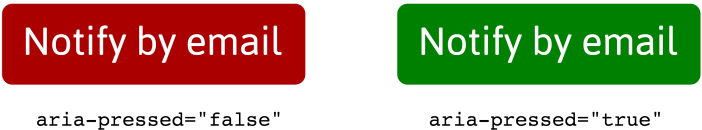
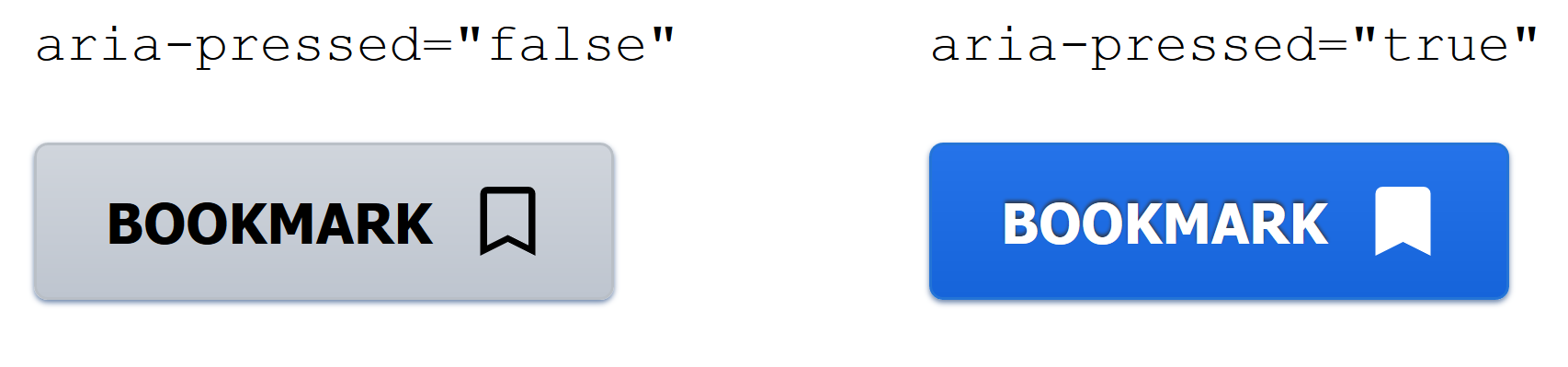
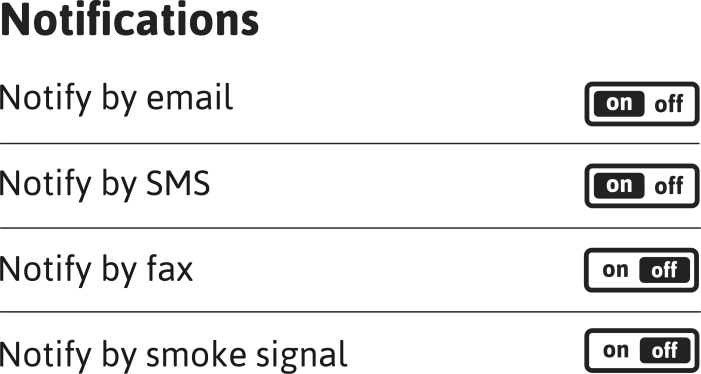
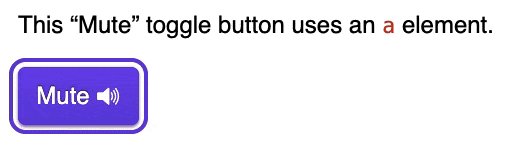
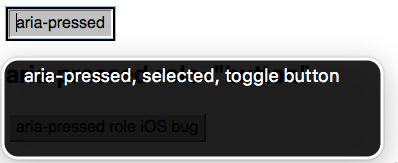
Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog

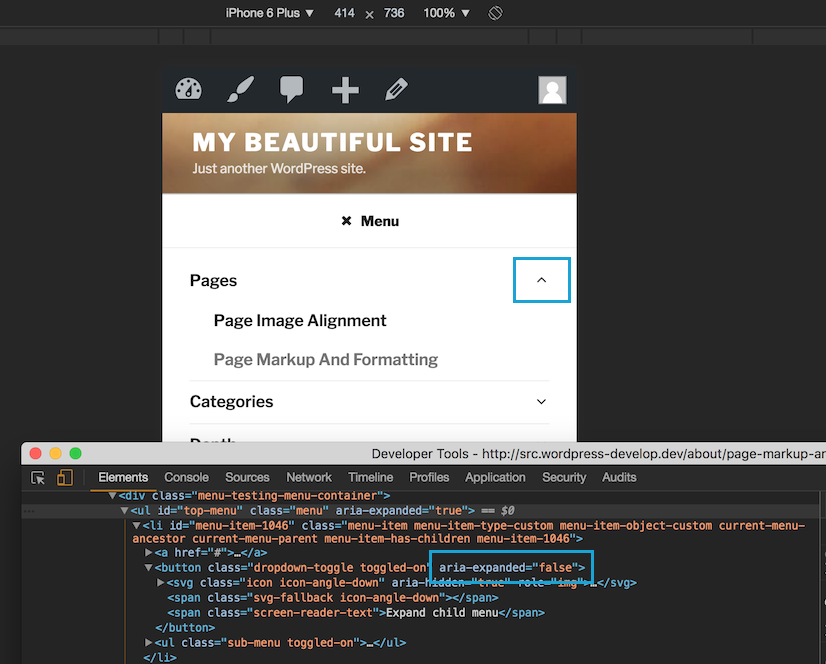
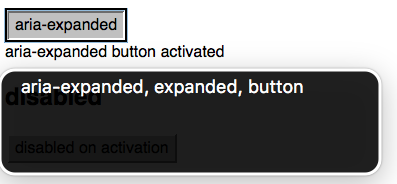
Incorrect aria-label is defined for toggle button · Issue #273 · jakezatecky/react-checkbox-tree · GitHub

Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog