
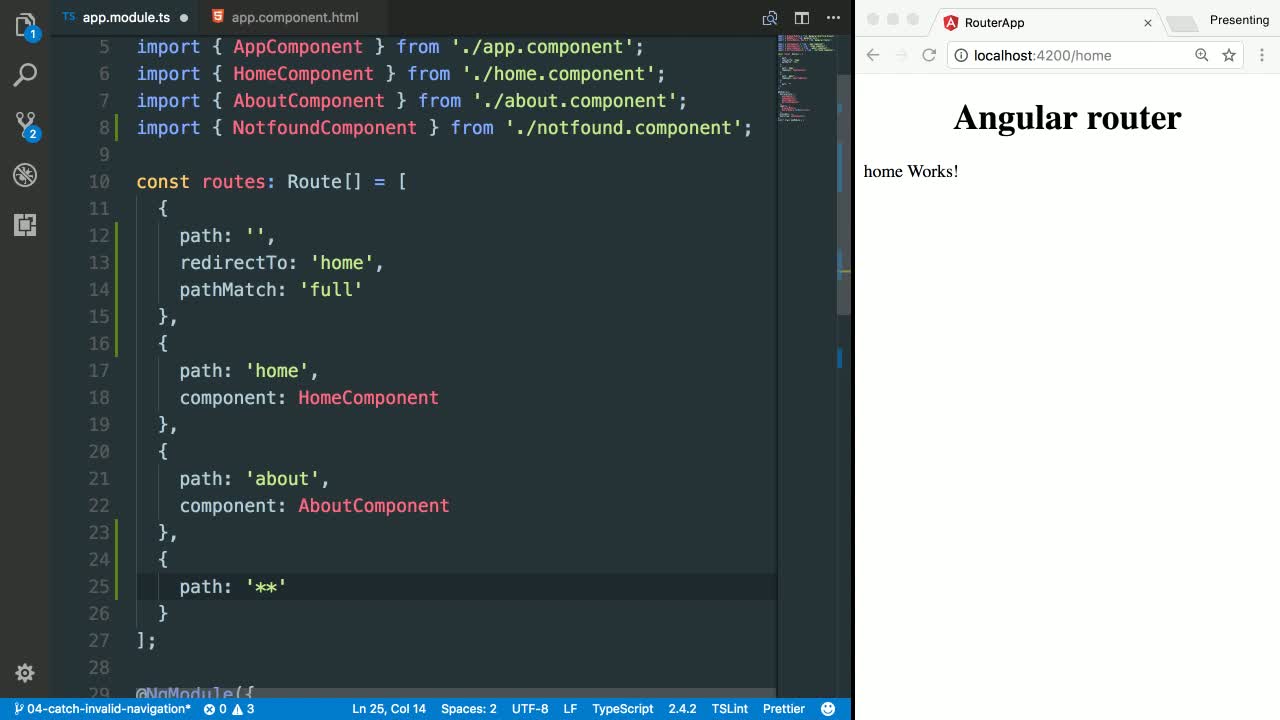
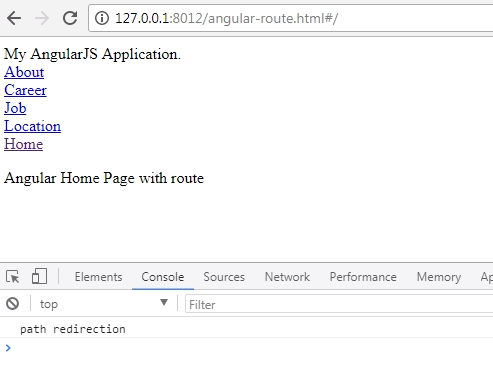
Redirecting the Router to Another Route | Manual redirect | Angular 10 Tutorials in Hindi | Part-27 - YouTube

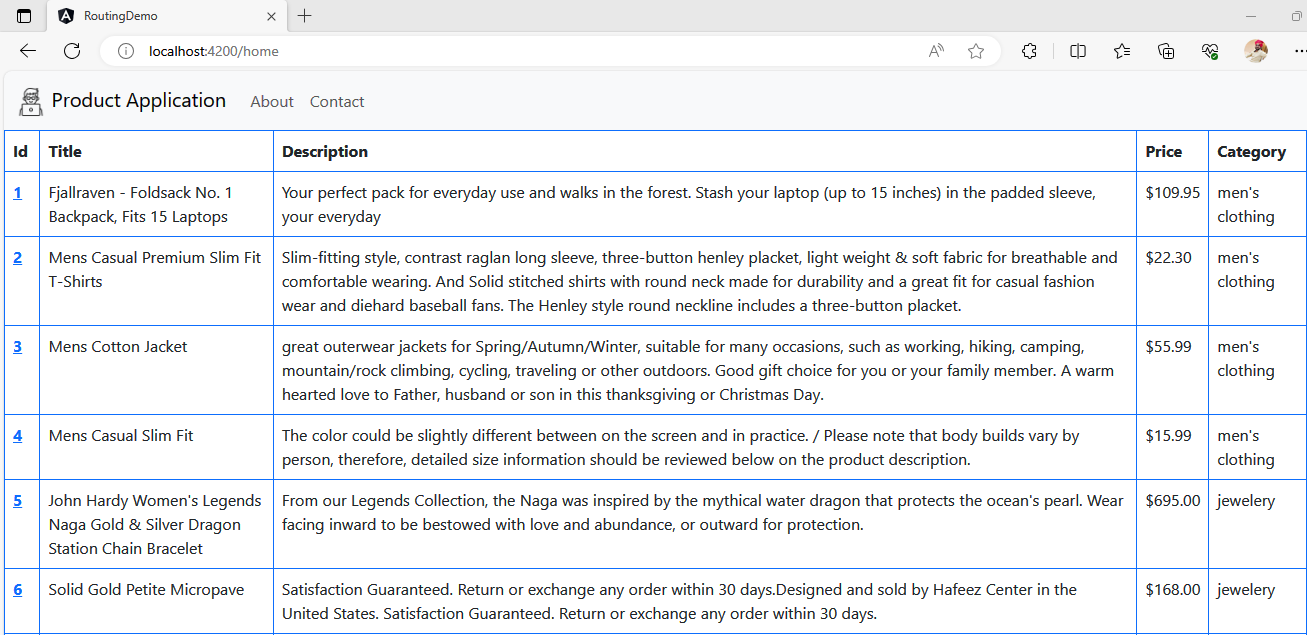
Component Loading Using Condition || Angular || Angular Tutorial || Angular Routing || Routing - YouTube

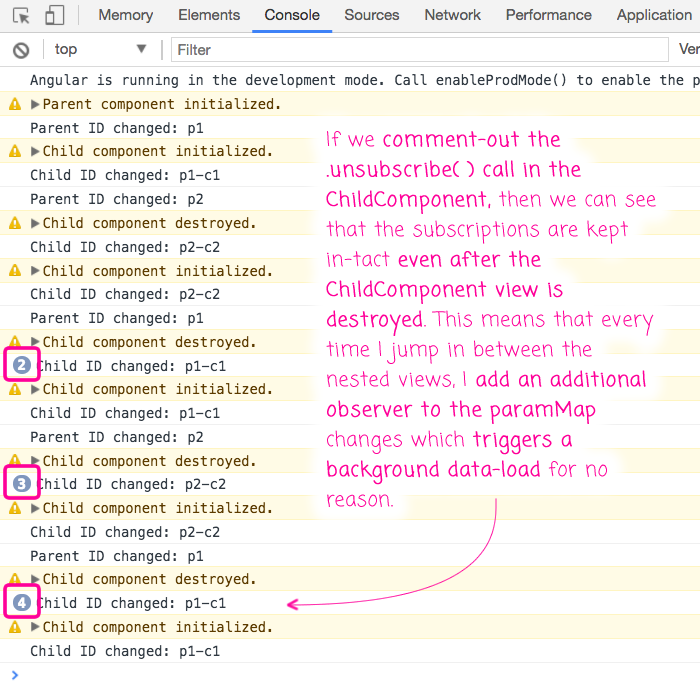
javascript - How to implement RouteReuseStrategy shouldDetach for specific routes in Angular 2 - Stack Overflow