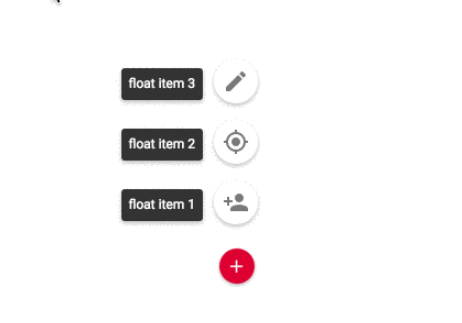
GitHub - nobitagit/ng-material-floating-button: Material design floating menu with action buttons implemented as an Angularjs directive.

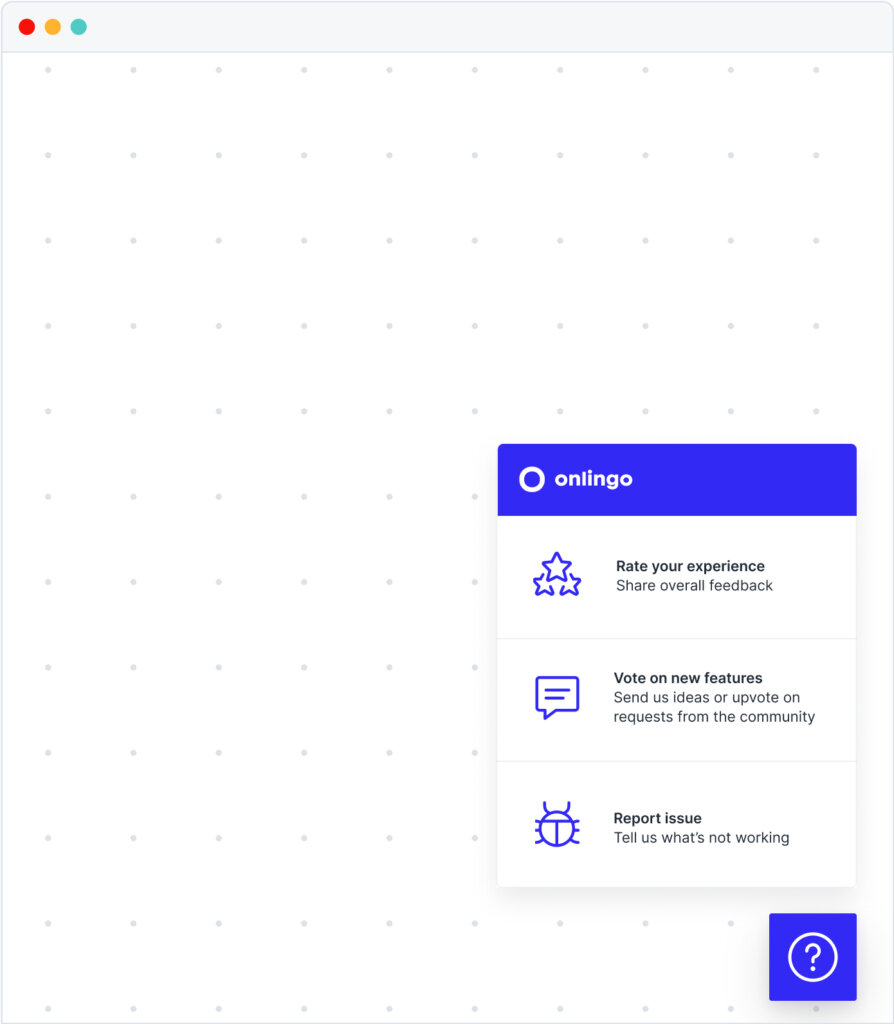
Floating Action Buttons: Bottom Right or Bottom Left? | by Shashank Sahay | Muzli - Design Inspiration

html - Angular Material 2 : How to put a fab button on top of the md-table at the bottom right corner? - Stack Overflow

Material.io Web Components Tutorial - 3. Using Floating Action Button Component - #frontendfunn - YouTube

html - Making an Angular Material 2 (Version 5.2.2) FAB stick in bottom right corner - Stack Overflow