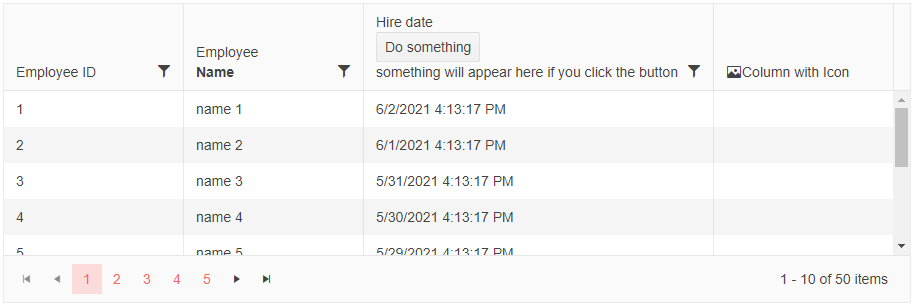
Angular: Using different ToolTip Templates for every column in an Ag-Grid Table | by AngularEnthusiast | JavaScript in Plain English

Accessibility Requirement - ag grid header default context menu button need role, name and state setting (Related to #4197) · Issue #4710 · ag-grid/ag- grid · GitHub

ag-grid 25.1.0 restoring columns state is NOT placing group column at the correct (saved) position · Issue #263 · ag-grid/ag-grid-enterprise · GitHub